Navigation Menu using ViewModel ASP.NET MVC
There are many approaches to Generate Dynamic Navigation Menus in ASP.NET MVC Applications, in this post i will discuss one approach using ViewModels and Partial Views which I use in my Applications.
First I’ll create a Hard coded Navigation then replace it with based on ViewModel.
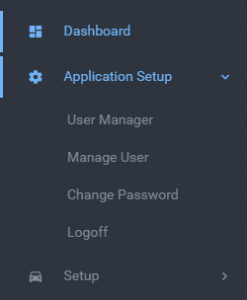
Lets say we want to create a menu like this.
Suppose you have a layout file _Layout.cshtml
<body>
<!--- Sidemenu -->
<div id="sidebar-menu">
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li class="has_sub">
<a href="#">Application Setup</a>
<ul class="list-unstyled">
<li><a href="#">User Manager</a></li>
<li><a href="#">Manage User</a></li>
<li><a href="#">Change Password</a></li>
<li><a href="#">Logoff</a></li>
</ul>
</li>
</ul>
</div>
<!-- Sidebar -->
@RenderBody()
</body>
Extract the Navigation out of this layout file in a Partial View _Navigation.cshtml
<!--- Sidemenu --> <div id="sidebar-menu"> <ul> <li> <a href="#">Dashboard</a> </li> <li class="has_sub"> <a href="#">Application Setup</a> <ul class="list-unstyled"> <li><a href="#">User Manager</a></li> <li><a href="#">Manage User</a></li> <li><a href="#">Change Password</a></li> <li><a href="#">Logoff</a></li> </ul> </li> </ul> </div> <!-- Sidebar -->
Create a new Controller, call it NavigationController. Create an Action for Navigation Menu
public ActionResult Menu()
{
return PartialView("_Navigation");
}
Now call this Partial View in _Layout.cshtml
<body>
@Html.Action("Menu", "Navigation")
@RenderBody()
</body>
Navigation is decoupled from Layout and has it own Partial View. Now I’ll create a Model (ViewModel) to make Dynamic Navigation.
Create a ViewModel MenuViewModel.cs
public class MenuViewModel
{
public int MenuID { get; set; }
public string Title { get; set; }
public string Action { get; set; }
public string Controller { get; set; }
public bool IsAction { get; set; }
public string Link { get; set; }
public string Class { get; set; }
public List SubMenu { get; set; }
}
Modify NavigationController to include Model. Right now it is hard coded but you can easily fill it from the Database.
public ActionResult Menu()
{
List menuViewModel = new List();
MenuViewModel menu = new MenuViewModel() { MenuID = 1, Action = "Index", Controller = "Dashboard", IsAction = true, Class = "class", SubMenu = null, Title = "Dashboard" };
menuViewModel.Add(menu);
menu = new MenuViewModel() { MenuID = 2, IsAction = false, Class = "class", Link = "javascript:void(0);", Title = "Application Setup" };
menu.SubMenu = new List();
MenuViewModel subMenu = new MenuViewModel() { Action = "Register", Controller = "Account", IsAction = true, Class = "", SubMenu = null, Title = "User Manager" };
menu.SubMenu.Add(subMenu);
subMenu = new MenuViewModel() { Action = "Index", Controller = "Manage", IsAction = true, Class = "", SubMenu = null, Title = "Manage" };
menu.SubMenu.Add(subMenu);
subMenu = new MenuViewModel() { Action = "ChangePassword", Controller = "Manage", IsAction = true, Class = "", SubMenu = null, Title = "Change Password" };
menu.SubMenu.Add(subMenu);
subMenu = new MenuViewModel() { IsAction = false, Link = "javascript:document.getElementById('logoutForm').submit()", Class = "", SubMenu = null, Title = "Logoff" };
menu.SubMenu.Add(subMenu);
menuViewModel.Add(menu);
return PartialView("_ThemeMenuPartial", menuViewModel);
}
Modify Partial View _Navigation.cshtml to dynamically create Navigation using MenuViewModel.
@model IEnumerable<MenuViewModel>
<!--- Sidemenu -->
<div id="sidebar-menu">
<ul>
@foreach (MenuViewModel menu in Model)
{
if (menu.SubMenu != null)
{
<li class="has_sub">
@if (menu.IsAction)
{
<a href="@Url.Action(menu.Action, menu.Controller)" class="@menu.Class"> @Html.Raw(menu.Title)</a>
}
else
{
<a href="@Html.Raw(menu.Link)" class="@menu.Class"> @Html.Raw(menu.Title)</a>
}
<ul class="list-unstyled">
@foreach (MenuViewModel subMenu in menu.SubMenu)
{
if (subMenu.IsAction)
{
<li><a href="@Url.Action(subMenu.Action, subMenu.Controller)">@subMenu.Title</a></li>
}
else
{
<li><a href="@Html.Raw(subMenu.Link)"> @Html.Raw(subMenu.Title)</a></li>
}
}
</ul>
</li>
}
else
{
if (menu.IsAction)
{
<li><a href="@Url.Action(menu.Action, menu.Controller)" class="@menu.Class"> @Html.Raw(menu.Title)</a></li>
}
else
{
<li><a href="@Html.Raw(menu.Link)" class="@menu.Class"> @Html.Raw(menu.Title)</a></li>
}
}
}
</ul>
<div class="clearfix"></div>
</div>
<!-- Sidebar -->
So you have Dynamic Navigation now based on ViewModel.

Hi, could you please send me all files from your project ? Your explanations don't seem work on my computer. It would be helpful. Thanks. Olivier
Hi. This menu is from a licensed source, so can't put the source code, but the technique would work with any menu. I have just gave the concept of how to Navigation Menus using ViewModel.
PLEASE where's the "_ThemeMenuPartial"?
The last part of the code is "_ThemeMenuPartial",
This is great! My problem is, missing the CSS e.g. class="clearfix". Could you post the styles used in the sample?
Great post and right to the point. I don't know if this is really the best place to ask but do you people have any thoughts on where to employ some professional writers? Thx :)
can you show the css for examples?